Wydajny pośrednik między reklamodawcami a konsumentami

Stwórz wyjątkowy kreator, który będzie obsługiwał klientów ze Szwajcarii i krajów sąsiednich, oparty na pięknym designie.
Guidle AG to firma dostarczająca cyfrowe reklamy. Ich dostawcy przekazują reklamy do Guidle, a oni zajmują się publikacją w odpowiednich mediach po zatwierdzeniu przez zespół redakcyjny. Firma pomaga odwiedzającym w odnalezieniu reklam tematycznych, reklamodawcom w zdobyciu dodatkowego kanału reklamowego, a dostawcom treści w otwarciu efektywnego mechanizmu dystrybucji i uzyskaniu przewagi konkurencyjnej.
Zostaliśmy poproszeni przez Guidle AG o wdrożenie kreatora w Vue do dodawania i edycji ogłoszeń poprzez osobną aplikację oraz o ulepszenie istniejącego designu.
Wyzwania, z którymi musieliśmy się zmierzyć, to:
- wdrożenie aplikacji Vue.js od podstaw
- użycie kreatora jako komponentu webowego, aby odseparować go od CSS strony
- testowanie komponentu webowego przy użyciu Cypress
Zdecydowaliśmy się utworzyć dedykowany zespół deweloperski wspierany przez eksperta od designu.

Service Process

Selleo zapewniło nam doskonałe usługi deweloperskie. Ich zespół projektowy skupił się na audycie UX naszego istniejącego systemu. Nie tylko dostarczyli szczegółowy przegląd obszarów wymagających poprawy, ale również zaproponowali właściwe rozwiązania wraz z projektami nowych funkcji i przewodnikami stylu. Podsumowując, zespół Selleo był kluczową częścią naszego zespołu i konsekwentnie wnosił najwyższej klasy design oraz architekturę do naszego projektu.
Technicznie dopracowane i komercyjnie udane narzędzie do zarządzania reklamami
Guidle dystrybuuje cyfrowe reklamy w Szwajcarii oraz krajach sąsiednich. Firma pełni rolę pośrednika między reklamodawcami a konsumentami. Oferuje usługi medialne i contentowe, aplikacje i portale, a także narzędzia do zarządzania treścią. Klienci Guidle mogą tworzyć reklamy raz i prezentować je w różnych kanałach, uzyskując dostęp do aktualnych treści skierowanych do wybranej grupy docelowej. Centrum zarządzania wszystkimi kanałami umożliwia kontrolę nad całą zawartością medialną, zarządzanie kanałami oraz własnymi i zewnętrznymi reklamami.
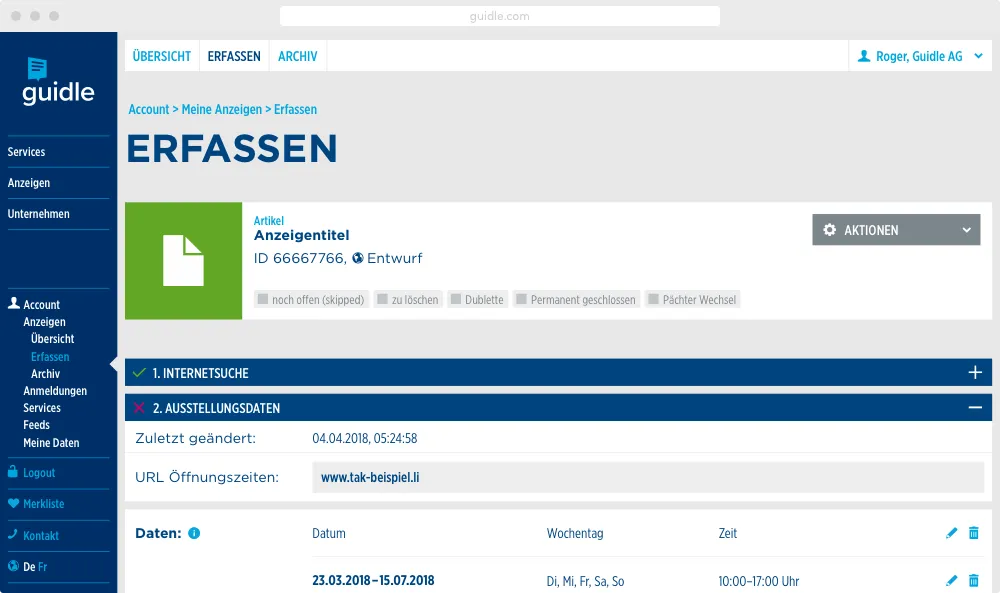
Głównym zadaniem naszego zespołu deweloperskiego była praca nad główną stroną internetową oraz stronami tematycznymi. Udało nam się z powodzeniem wdrożyć kreator w Vue.js zintegrowany z główną aplikacją, poprawiając jej wygląd i nawigację. Kreator został zrealizowany jako komponent webowy, aby odseparować go od CSS strony. Jego Shadow DOM wymusił poprawki w niektórych zewnętrznych paczkach komponentów. Ten komponent webowy był testowany przy użyciu Cypress.
Dzięki audytowi UX przeprowadzonemu przez naszego eksperta front-endowego, aplikacja zyskała doskonałą wydajność i spójność w całym układzie. Audyt ujawnił elementy aplikacji sprawiające trudności, a połączenie tych informacji z opiniami użytkowników końcowych pozwoliło nam przywrócić pełną funkcjonalność rozwiązania. Gotowy produkt wyposażony jest w takie funkcjonalności jak:
- niestandardowa nawigacja
- schematy kolorystyczne dla każdej wersji aplikacji
- przełączanie języków
- spójny design zarówno dla kreatora, jak i głównej aplikacji
Jakość CSS oraz wprowadzone zmiany w UX pozytywnie wpłynęły na spójność i łatwość obsługi zarówno dla zwykłych użytkowników, jak i tzw. ‘power-userów’. Dodatkowo, obecnie możliwe jest przeglądanie każdego komponentu CSS w przewodniku stylu Catalog wraz z możliwymi przypadkami użycia.

